Some time ago I taught a painting workshop at the Yellowstone Art Museum using certain techniques to promote creativity and allow for a more "loose" rendering of the resulting image. The style is oriented towards an abstract expressionistic approach, but can be adjusted to fit other styles as well. I think it would be most beneficial if this lesson is made available to anyone who wishes to give it a try.
Moreover, this guide is intended for all levels of experience. If you have no experience in art you will hopefully find this just as beneficial and easy to follow as those who are more seasoned. Perhaps my most important recommendation is for you to set aside all of your preconceived ideas and knowledge of art. Doing so, as much as is possible, will make this experience more fulfilling than it would be otherwise.
Reference and Materials
The following materials are needed in order to proceed:
- charcoal or marker
- paper for drawing
- paint (acrylics are used in this guide)
- prepared painting surface (canvas, masonite, wood, etc.)
- brushes (including a long bristled liner brush)
I am using the above image as my reference, which was scanned from a Tokyopop sampler. The scan is from the manga Baby Birth by Haruhiko Mikimoto, and depicts the character Hizuru Oborozuki (Figure A).
Drawing Without Controlling
The first exercise involves creating some sketches of your reference object. However, if these were regular sketches, not only would that exclude many people from being able to perform this exercise, but it would also lack the desired effect. The sketches we'll be doing are referred to commonly as "blind drawings."
Here is an illustration of the difference between a loose sketch of the reference image (Figure B.02), and a blind sketch of that same image (Figure B.01). The idea of the blind drawing is to create it without looking down at your hand and the paper. You must not look down at your sketch until it is completed, keeping your reference in focus the whole time.
This may feel quite strange and uncomfortable at first, especially if you have never done this before. The reason is because you have very little control over the outcome of your drawing, which is exactly the intention of this exercise. By eliminating your perception of the creative process, it is also freed from what your mind would impose upon it. The mind often enforces its own rules upon what it perceives, and that is also why the drawing would loose some of its unhindered quality. In order to proceed, however, we need such an unhindered drawing.
I have three such blind drawings of Hizuru, each slightly different (Figure A and B). Yet they all share the same barely intelligible style. Feel free to create as many of these blind drawings as you wish, and go on to the next step when ready.
Since that next step involves moving into the painting portion of the process, this is a good time to prepare your space and materials. We need to choose one of our blind drawings and use it as the basis for our painting. Choose any of the drawings that you have created, but be aware that the end result of this exercise will not necessarily resemble that image.
Painting a Non-objective Foundation
Pick any color of paint to create a painted "sketch" of the blind drawing you have chosen on your prepared surface. Essentially, you can try to copy the drawing onto your canvas with the brush (Figure D.01). If you like, you may even try the "blind painting" method to further abstract the image on your canvas. This would function just as the blind drawing technique did earlier.
At this point, what is on your canvas is likely to look very abstract. This is where you begin to focus on the shapes and lines that you see, ignoring any possible "objects" you may wish to perceive. This in turn makes this part of the painting process "non-objective."
Following the example above (Figure D.02 and D.03), choose a color and begin to fill in some of the shapes that you see in your painting. Repeat this process again with a different color to until you have covered as much area as you wish. Keeping the paint diluted with water or medium allows you to see the underlying image of the initial line painting.
Next I would recommend choosing a new color and filling in the edges of your piece, which creates a sort of background. I am choosing a lighter blue to fill in around my piece composed of green and brown (Figure E.01). Let your painting dry after this step, in preparation for the next technique.
In order to create more depth, we are using a layering process not dissimilar from that used in digital image editing software. Your next color choice should be different from your previous choices. Keeping the paint slightly thinned, apply your new color around what could be the negative space in your image. Distinguishing between positive and negative in this case is very subjective due to the abstract nature of your painting.
You can see I am masking some of the elements previously visible (Figure E.02). Yet the slightly transparent nature of this new layer of paint allows you to see some of the image underneath it.
Let your painting dry again, and choose a new color once more. This time make your paint consistency very thin, in order to apply more of a glaze than a coat of paint. Use this mixture to coat the entire painting. I use blue to tint the painting with a blue hue (Figure E.03).
For the next section the painting needs to dry yet again. We will be changing direction also from our non-objective foundation. This is a good time to take a break in the process and reflect on the current image that you have created.
Painting an Objective Result
I recommend stepping back away from your painting at any time throughout the process to get a different perspective, but especially now. Look at what shapes you have created, and see if they remind of you anything. From here on out we will try to create an objective image from the abstract shapes that are contained on the canvas.
However, this is not entirely necessary. If you desire to rather create an abstract painting, simply continue with abstract shapes instead of the objective suggestions I am putting forth. Either direction is compatible with this guide.
My piece, partially due to being manga inspired, continues in that vein. I see the potential for a portrait style image. The combination of the shapes in my piece seem to suggest a profile view of a face. Deciding to continue with this imagery, you will notice that I am taking steps to achieve this (Figure F). So too, you may see shapes in your painting that remind you of an object. Focus on this and try to work towards shaping the painting into the object of your choosing.
My first decision towards this goal is layering more warm colors for the hair of my portrait (Figure F.02). These layers, using thinner paint, continue to generate depth in our piece and I would suggest continuing with this technique. Once satisfied with my new layers, I am choosing a lighter color than the background color already present to define my new shape.
Since the edges of your painting may not entirely match the object of your choice, I would recommend doing the same. Choose a color that is lighter than your background, and paint over the existing layers to define the shape of your object. It is not necessary to completely cover the underlying painting, because we are still trying to use the layering technique here.
Using a light color on a darker background serves two purposes. First, by allowing the underlying color to come through partially, we continue to add depth as with our other layers. Second, it creates richer lighting and texture. Be advised, however, that you may need to use additional paint for proper coverage. It is more difficult to lighten a surface than it is to darken it.
As we get into the final phases of this painting, I use thicker mixtures of color to actually cover up some of the work that was done earlier (Figure G). I use more light and warm tones to shape the hair of my portrait (Figure G.01), and a darker green wash to create a more uniform color of the face by negating that vibrant area of red (Figure G.02).
Some of this may seem strange in light of the care taken to create all the previous layers of the painting. You may choose to accentuate your previous steps by keeping your new paint layers thin enough to keep them more transparent. In my process I do so to varying degrees, and I feel that even if the colors and shapes don't always come through, the texture is richer than if I simply used one or two layers of flat color. Besides, I do not cover all of my previous layers in this case, thus retaining some of that transparency.
After my shapes have been defined I used one of my lighter colors, though not white, to give the piece a final wash (Figure G.03). Doing so lightens the whole painting, thereby softening some of the edges and high contrast areas. This is important because I wanted the face to be more intelligible, and it also prepares the image for my final techniques. If your piece is too dark, you may want to do multiple lighter washes, but remember to let the paint dry in between coats. If your painting is too light, then simply do a darker color wash, and don't be afraid to experiment.
The final techniques included in this guide are as follows. I want my character's hair to have a stronger tint of red, because I feel that it would provide a good contrast to his darker skin tone. I use an orange mix to shape his hair, giving it a little more volume, and of course those red highlights (Figure H.01). Similarly, you can choose a new color, possibly a contrasting one, to add a few final details that you may feel are missing.
The painting needs to be dry for the final touch. In the meantime, I suggest creating the paint mix that we will be using. The technique calls for a black, lower viscosity paint mix. I use parts of both water and acrylic medium with my black paint in order to achieve my desired thickness, which is only slightly thinner than that of latex house paint. You want the paint to flow easily off the brush.
The brush choice is also important for this step. I use a thin, long bristled liner brush, and that is just about ideal. The best brush for this purpose would be a round brush, between one to two inches in length (2-5 cm), and one eighth of an inch (3 mm) or less in width. Other brushes may be used as well, but it is more difficult to accomplish this step without the right type of brush.
The idea is to create contour lines with the black paint for a more graphic look. This is of course a stylistic choice that is particular to my own work, which you are free to modify or forgo entirely. However, if you do choose to add them, I think you will be pleased with the effect. It's important not to be too tight with your brush strokes when painting these lines. It is also important to know that the lines need not match up exactly with your image, nor should they. Almost like a print with misaligned registration, the natural and free-form look of the black lines is a stylistic choice that I am very fond of (Figure H.02).
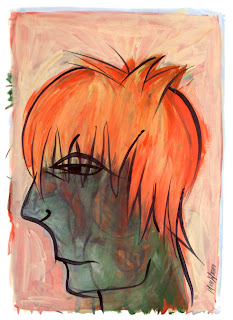
This is the final version of the painting (Figure I). Naturally your painting will look quite different, unless of course you emulated my own steps in this guide exactly. Though I hope that you were able to open up your creative vault and find a method to bring forth its contents. My intention was to provide you with a guide that would not be difficult to follow, regardless of your skill level.
So on that note, I'd be glad to hear of your thoughts and suggestions about this article. Especially if you have followed the tutorial, I would be glad to hear of your experience. I would be even more glad to see your experience.
If you like this article, feel free to add your Digg and spread the word.